√100以上 table css 余白 325999-Css table 下 余白
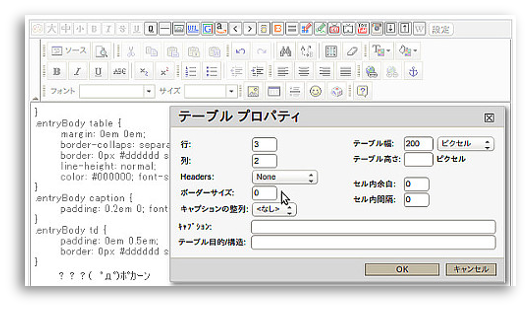
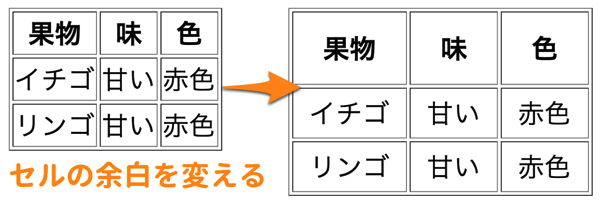
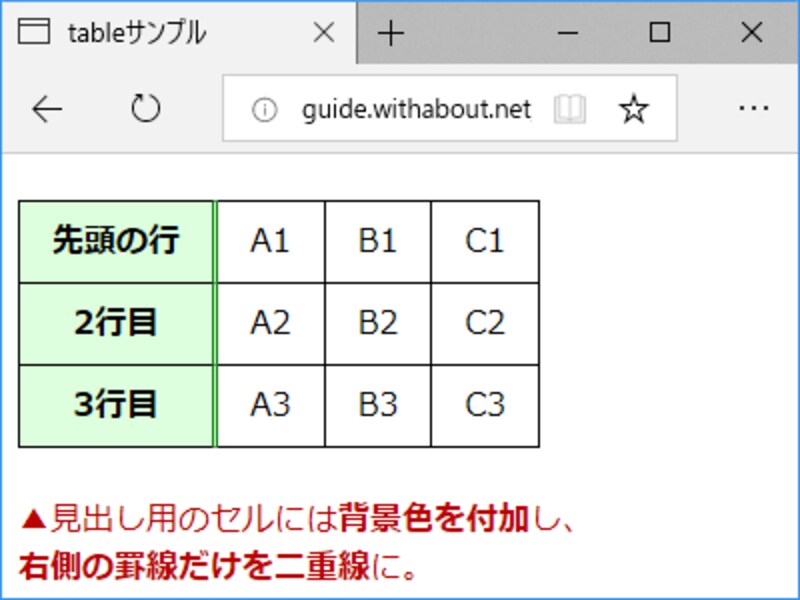
ボックスのマージン (外側の余白) を指定する (CSS) margin *px *px *px *px;/* 見出しの背景色を指定する */} テーブルのタイトル 見出し1 見出し2 見出し3 1行目(左の列)CellpaddingをCSSで指定 cellpaddingはセル内の余白(パディング)を指定するものなので、cellpaddingをCSSで指定する場合は、tdタグの「padding」プロパティーに 値を指定 すればOKです。 cellpadding="5″の場合は、

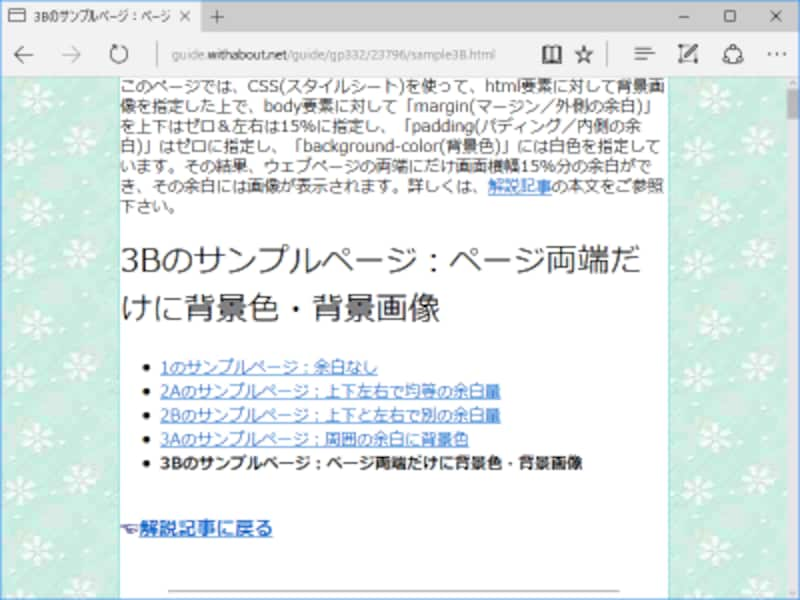
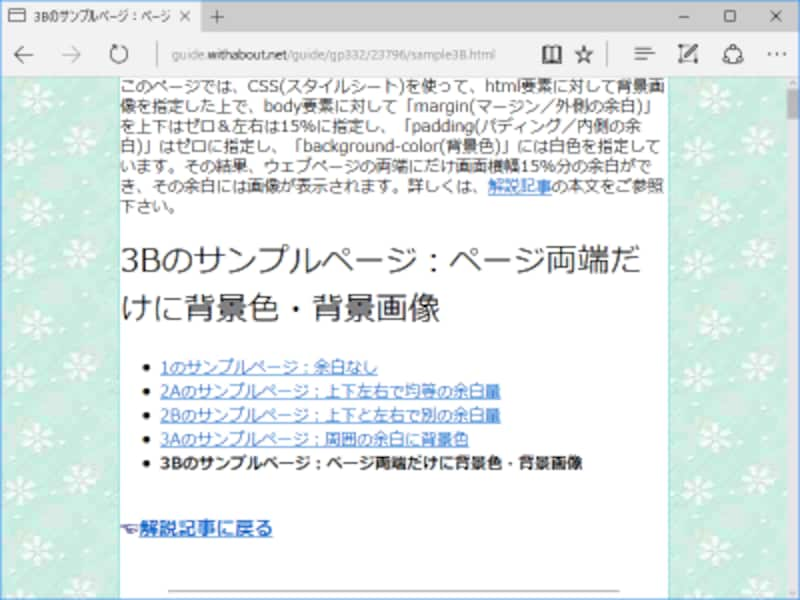
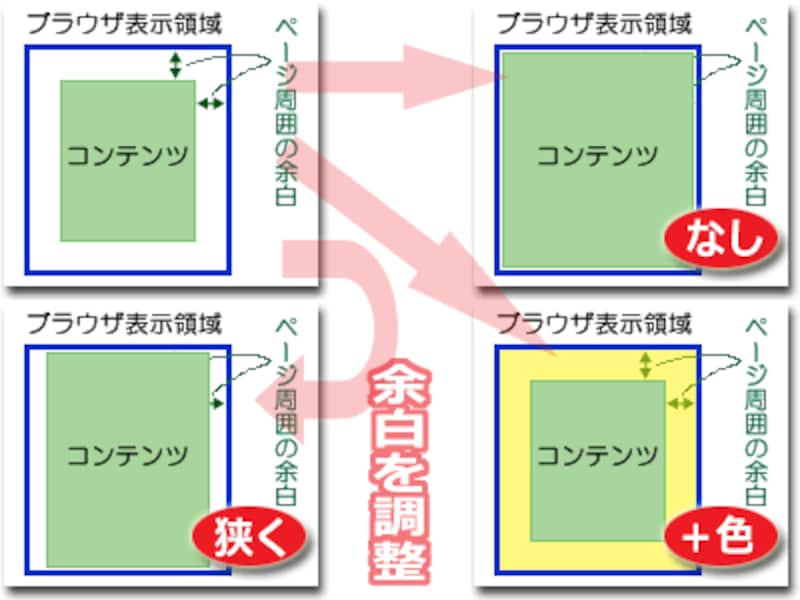
ウェブページ周囲の余白サイズや背景色を調整する方法 ホームページ作成 All About
Css table 下 余白
Css table 下 余白-} プロパティ名 値 説明 padding 数値単位 (px 等)またはパーセント パディングの大きさを指定セル内の余白とは、セルの枠から文字までの距離です。 cellpadding属性は、HTML5で廃止されました。非推奨となっています。 代わりとして、 CSSの使用が推奨されています。 (table要素にCSSのbordercollapseプロパティの値をcollapseにして、




Html Tableで表作成する方法 レイアウトの方法まで完全網羅 Webcamp Navi
Width と height は、全てのタグ(要素)に適用できます。Aug 16, 16 · テーブルのセルの隙間をリセットするCSS #CSS More than 3 years have passed since last update メモ デフォルトでtableを使うと微妙にセルとセルの間に隙間(余白)ができるのでリセットします。 Copied!Oct 19, 19 · CSSでTable Cellに余白を作る方法 HTML CSS Bootstrap More than 1 year has passed since last update はじめに bootstrapで実装していたTable Cellに余白を作る際に少しハマったのでメモです。
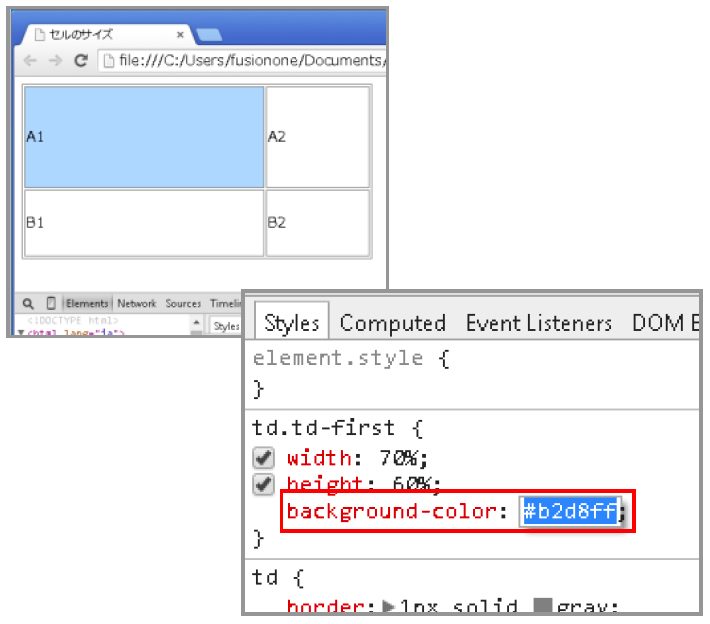
セルの大きさ(幅と高さ)を指定する (css) width *px;/* 要素の余白を指定する(上下左右) */} th {backgroundcolor #31EE;Table、セルの隙間や余白をなくすCSSの設定 tableのセルの隙間、枠線の間に余白が空いてしまう場合はtableにstyle設定してみましょう。 bordercollapse collapse;
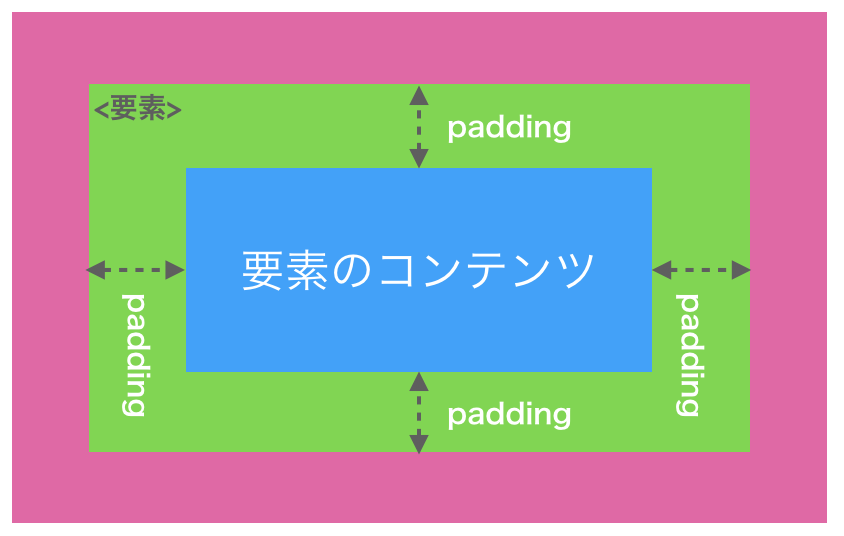
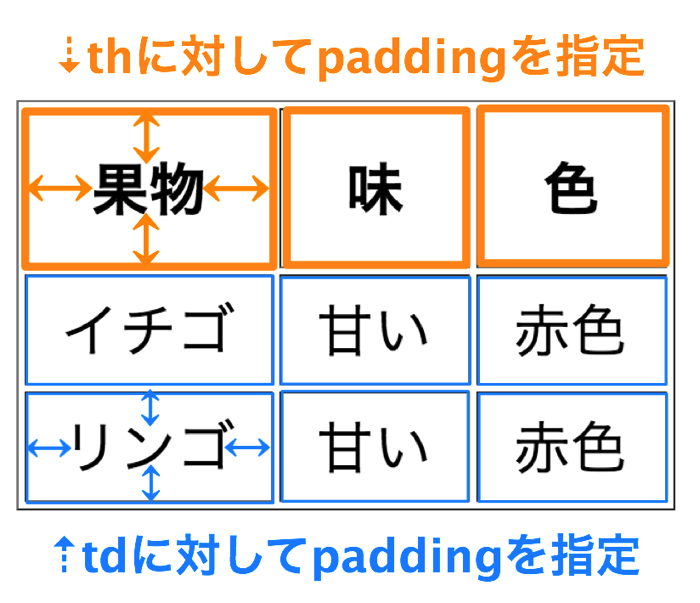
Borderspacing は、セルの境界線の間隔を指定するプロパティです。 このスタイルはtable要素に適用することができます。 この指定は、bordercollapseプロパティで separate(境界線を分離)を指定している場合に有効です。 table { border 2px # solid;Margin は、上下左右のマージン(外側の余白)を一括で指定するプロパティです。 このプロパティをtable要素に対して設定すると、表の周囲にマージンを入れることができます。 table { margin px;Padding は、上下左右のパディング(内側の余白)を一括で指定するプロパティです。 このプロパティを td要素 ( th要素 )に対して設定すると、セル内の余白を指定することができます。 td, th { padding 5px 10px ;




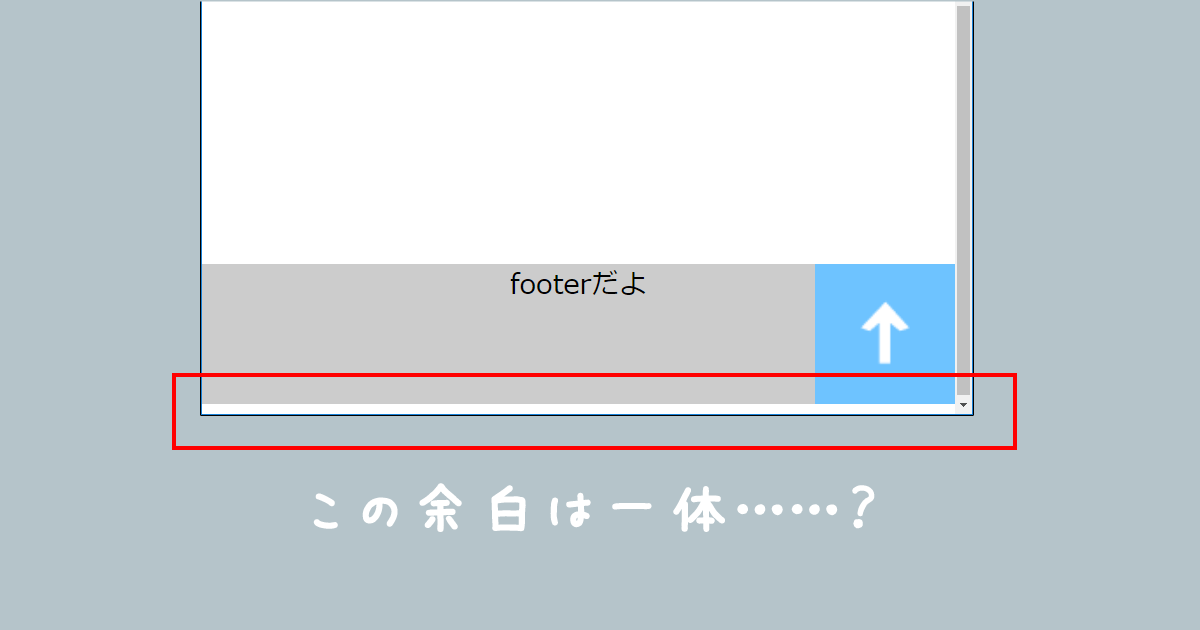
Css 謎の余白の正体はmarginでもpaddingでもないアレでした Web Begginer Log




Div Padding Size Css Page 2 Line 17qq Com
CSSでのtable要素の余白 質問する て、画像を横に5つ並べて表示させたいと考え、tableを使って画像を 配置したのですが、table全体の外側の余白が残ってしまいます。ページに スタイル を指定しなければ隙間があるのが標準の状態です。 これがデザイン的にどうしても邪魔で 余白なくピッタリ詰めたい 場合は次のような スタイル属性 を 「BODY」 に設定します。 記述サンプル margin 0;Table要素 に cellpadding="" を追加すると、セル内の余白(パディング)を指定することができます。 ~




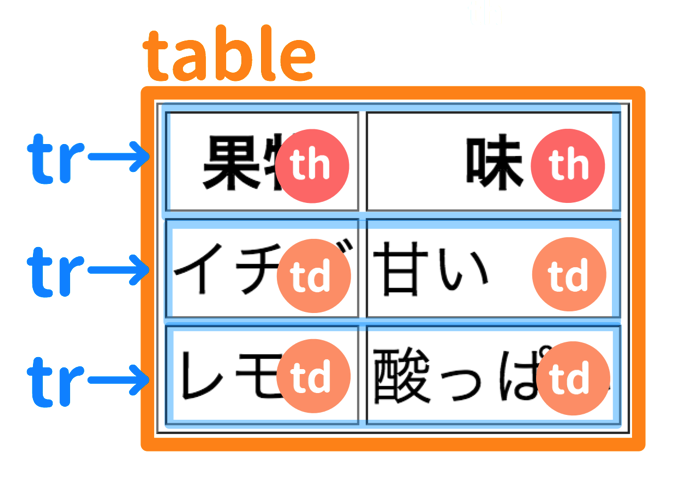
表 Table の作り方と装飾の変え方 Html Css




Page Break Workaround Javascript For Chrome Stack Overflow
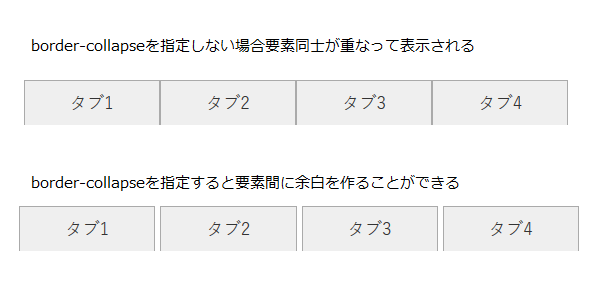
CSSでセル間の余白を指定するには、まずtable要素に対してbordercollapseプロパティをseparateに設定する必要があります。 CSS table { bordercollapseseparate;Table { bordercollapse collapse;CSSでTableのセルの隙間を無くす 東京都世田谷区 ホームページ制作 kid macOS Catalina のpyenv環境でtkinterを利用するための設定(python 37x系)




テーブル 表 の行方向のみ 列方向のみセル間隔をあけたい Css Tips



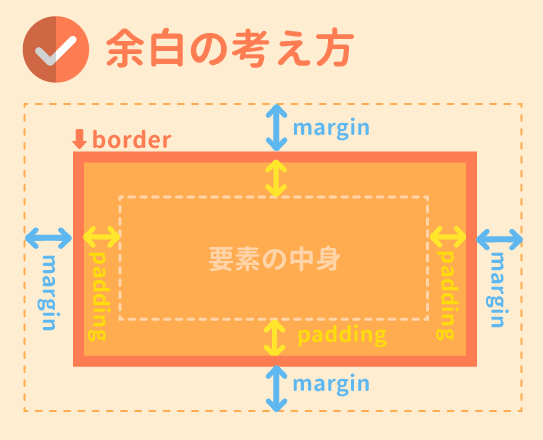
Css マージンと余白
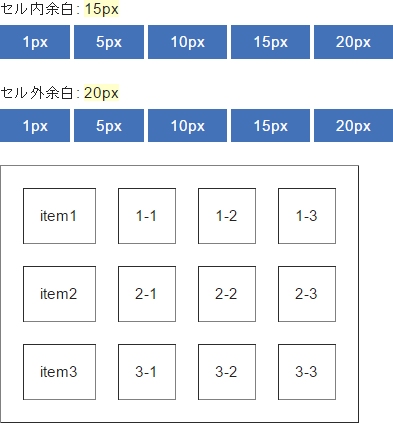
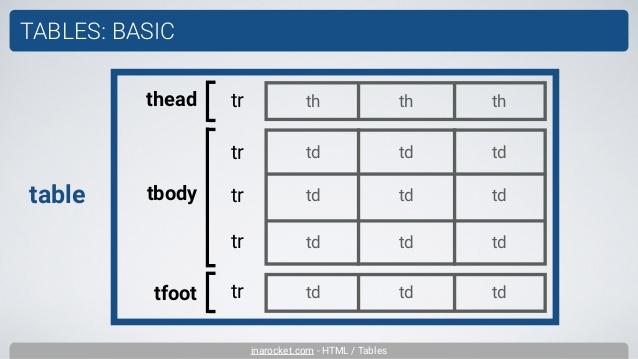
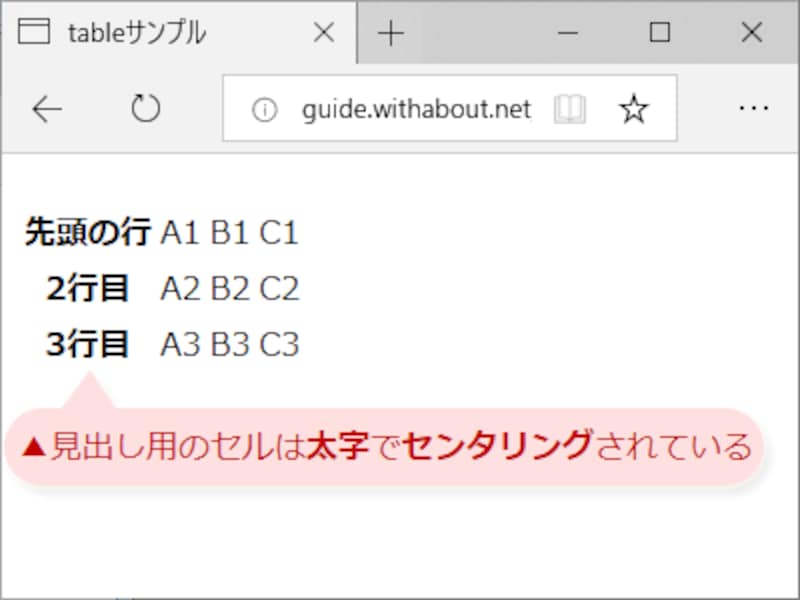
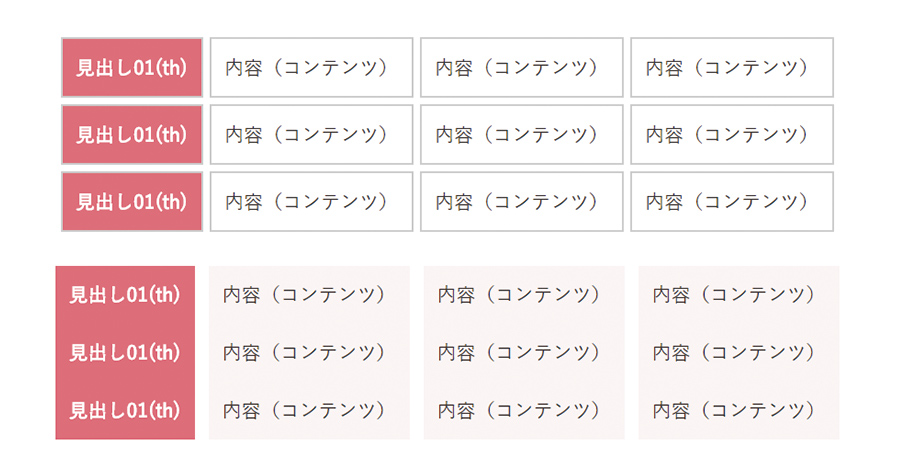
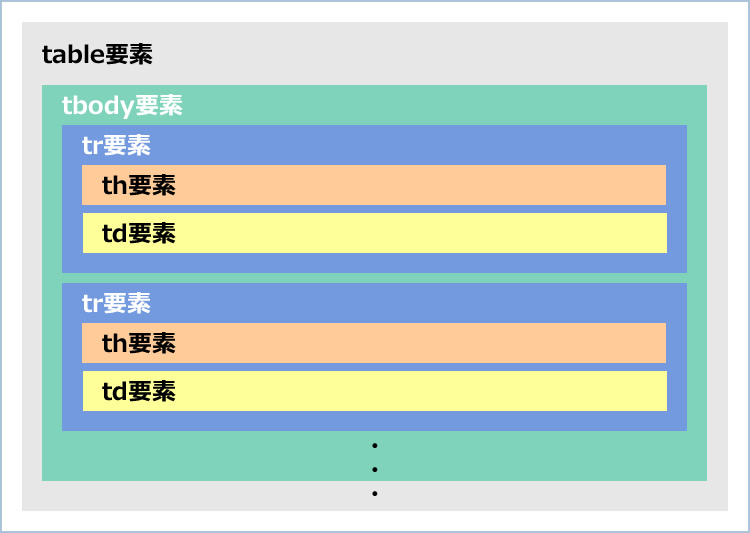
Cellpadding="数字"がセル内の余白でcellspacing="数字"が テーブルとセルの間の間隔を指定します。 大きい表にたくさんのセルがあると文字が読みづらくなるので 適度な余白を指定することにより見た目もスッキリします。テーブルの上下に30pxの余白 床 セルの内側の余白を指定する {padding値;}、{padding位置値;}でテーブルのセルの内側の余白を指定するこ とが出来ます。 内側の余白のTable要素をCSSでデザインするテーブル構造 テーブルをCSSでデザインするための構造を先に作成します。 table要素内部のセルの枠の表現や余白、色などの基本的な部分のデザインなどを2パターンのtable要素を作成してCSSでテーブルのデザインをしてみようと思います。




Javafx Tableview Cell Padding Border Makes Sort Indicator Shift Stack Overflow




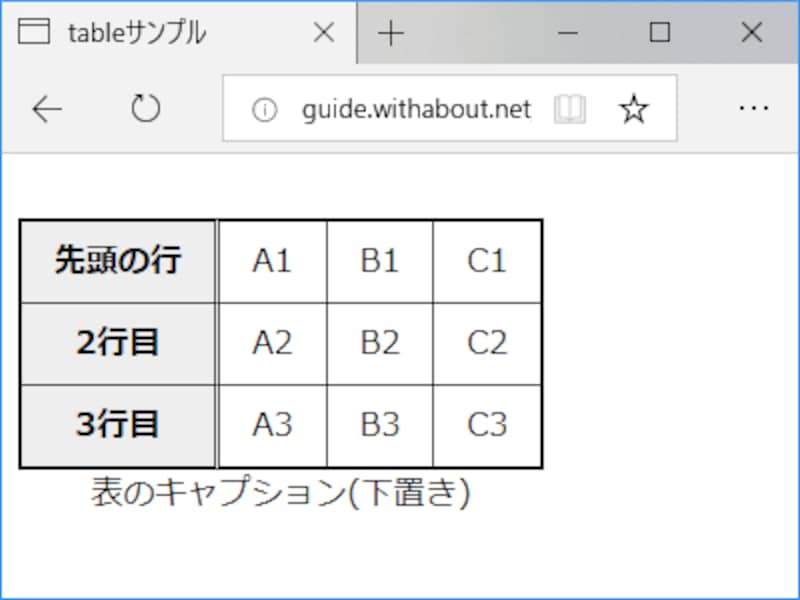
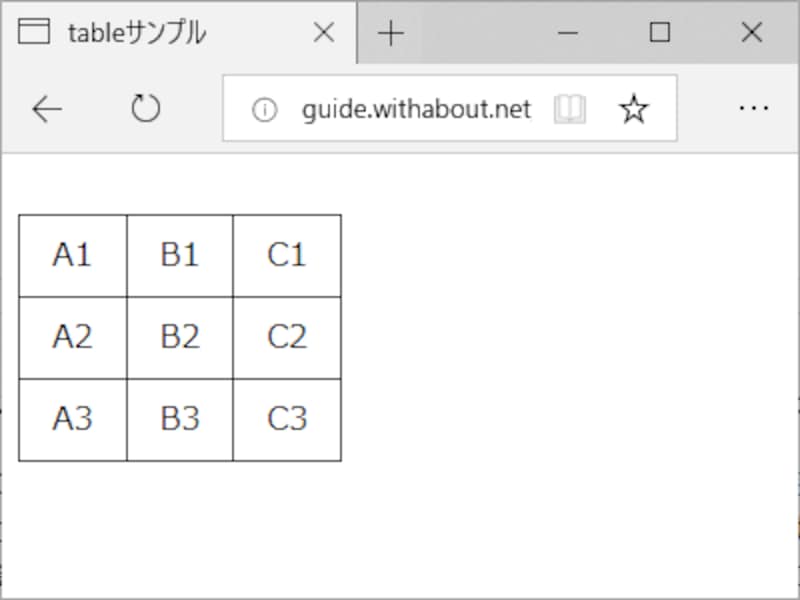
Table テーブル タグで表を作る方法 Html5 Css3版 ホームページ作成 All About
もちろん、 スタイル属性 でも、 スタイルシート でも設定可能ですJun 29, 19 · リセットcssですべての要素の数値を0にすることで、ブラウザの仕様で元々あった余白などをなくすことができます。 「リセットCSS」で検索すると、テンプレート化したフリーのリセットCSSの配布サイトなど、いろいろ出てきますのでご興味のある方は検索Bootstrap3における、class属性にtableを指定したtable要素の基本スタイル。 少な目の余白と水平の分割線が設定されている。 基本スタイル ≪ 表 ≪ CSS ≪ Bootstrap3日本語リファレンス




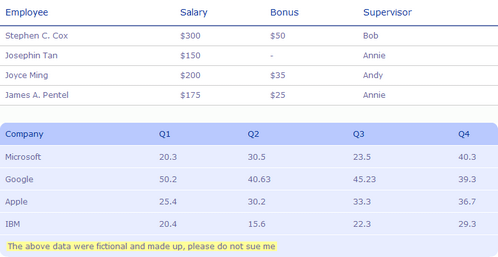
Cssで表を見やすく美しく テーブルのデザインを調整しよう 侍エンジニアブログ




Gutter Width Css Page 1 Line 17qq Com
記述サンプル margintop 0;marginleft 0;marginright 0;marginbottom 0;




表 Table の作り方と装飾の変え方 Html Css




Tableオブジェクト Formオブジェクト Javascript Dom Php Javascript Room




表 Table の作り方と装飾の変え方 Html Css




Fc2ブログで表や画像の枠線を消して余白を無くす方法 Css初歩 てんせいじんごっこ Blog




Javafx Tableview Cell Padding Border Makes Sort Indicator Shift Stack Overflow




表 Table の作り方と装飾の変え方 Html Css




Cssのmarginとは Paddingとは 余白の指定方法まとめ




最高 Table 余白 消す 画像ブログ




How Can Customized Css On Wordpress Highlight The Blog Title In White When It S Not Intended Wordpress Development Stack Exchange




ウェブページ周囲の余白サイズや背景色を調整する方法 ホームページ作成 All About




レスポンシブ Cssで作るtableデザイン コーディング コードあり 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中




Table テーブル タグで表を作る方法 Html5 Css3版 ホームページ作成 All About




テーブル Cssデザイン スタイルシート Css Php Javascript Room



Tableに指定したpaddingが効かない原因はborder Collapse Collapse




Gutter Width Css Page 1 Line 17qq Com




Html入門 余白の取り方 Paddingとmargin について プログラミング教育ナビ




表のセル内の余白 マージン を指定する Htmlタグ一覧 Htmlタグボード



テーブルのボーダーに余白がある場合のサンプル Css Happylife




Css テキストエリアの謎の下余白はdisplay Blockで消せる ホームページ制作 Webマーケティングは奈良のjiguma




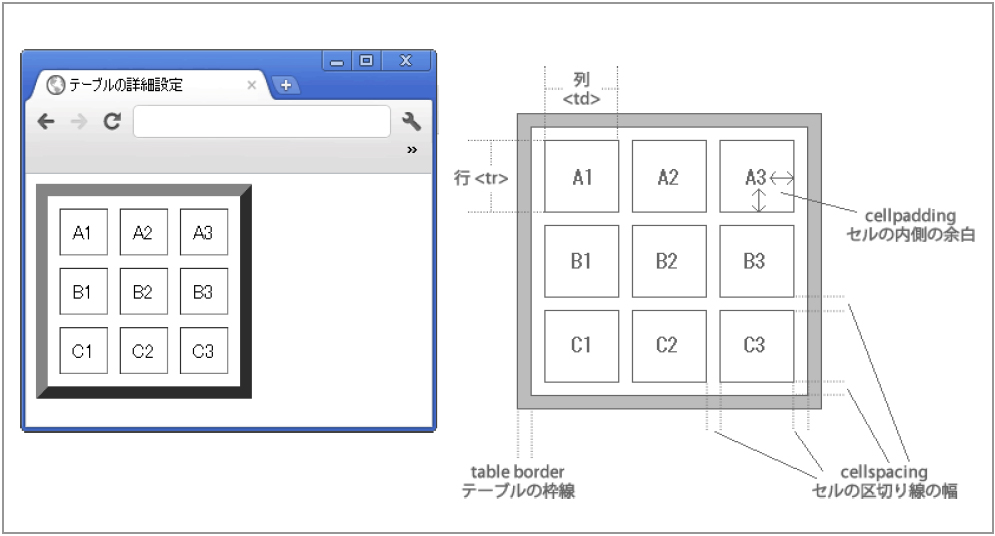
7 2 テーブルの詳細設定 1日集中html Css講座 東京 大阪 名古屋 福岡 仙台 札幌 神田itスクール




Cssで気をつけたいマージン 余白 とボーダー 外枠 の解釈 ウェブランサー




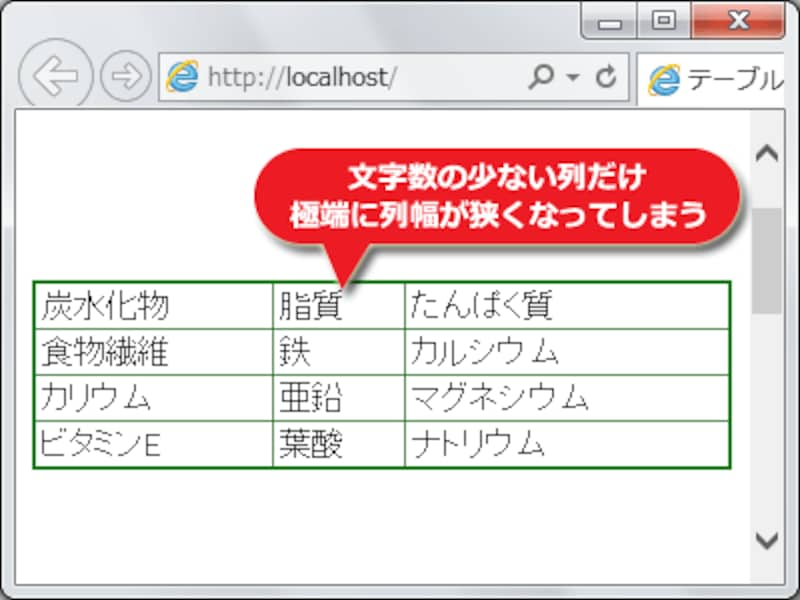
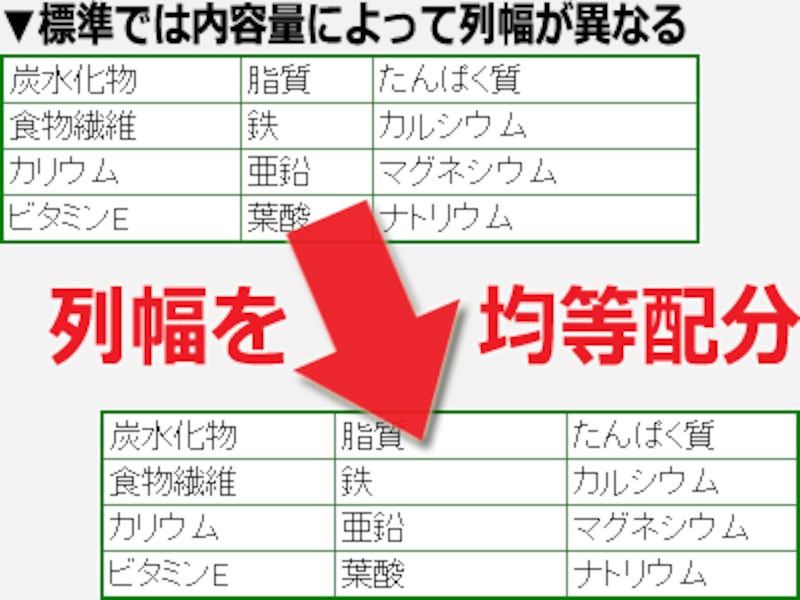
Html Cssでtableの列 カラム 幅を均等に指定する方法 ホームページ作成 All About




Hackmd Hi You Could Set The Width Of The Content By Adding Following Css In Your Note Style Ui Infobar Doc Markdown Body Max Width 1000px Style T Co Itd7vtvwej




テーブル Cssデザイン スタイルシート Css Php Javascript Room




隐藏表格的html表留有空白 Thinbug




テーブル Cssデザイン スタイルシート Css Php Javascript Room




How Can Customized Css On Wordpress Highlight The Blog Title In White When It S Not Intended Wordpress Development Stack Exchange




テーブル Cssデザイン スタイルシート Css Php Javascript Room




How To Add Margin To Table In Jquery Datatables Stack Overflow




Table テーブル タグで表を作る方法 Html5 Css3版 ホームページ作成 All About




Css テキストエリアの謎の下余白はdisplay Blockで消せる ホームページ制作 Webマーケティングは奈良のjiguma




Html 表格 菜鸟教程




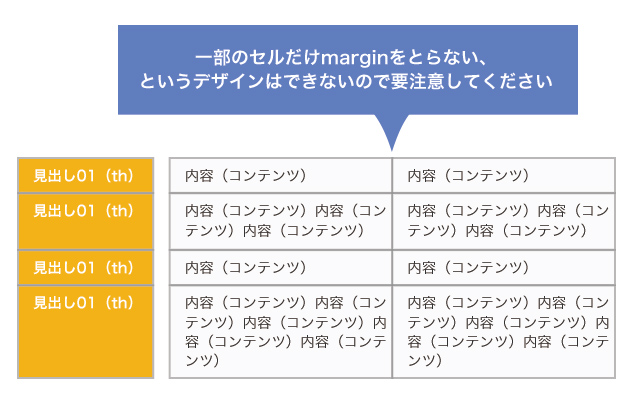
Cssのtable Cellでmarginが効かないので代わりに隙間を空ける方法 ディレイマニア




Html 表格 菜鸟教程




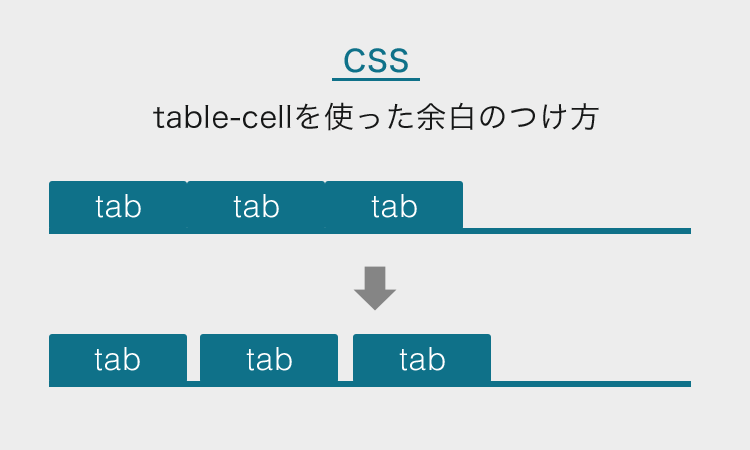
Css Table Cellに余白をつける方法 Designmemo デザインメモ 初心者向けwebデザインtips




Htmlでセルや行全体をクリック可能なリンクにする方法 ホームページ作成 All About




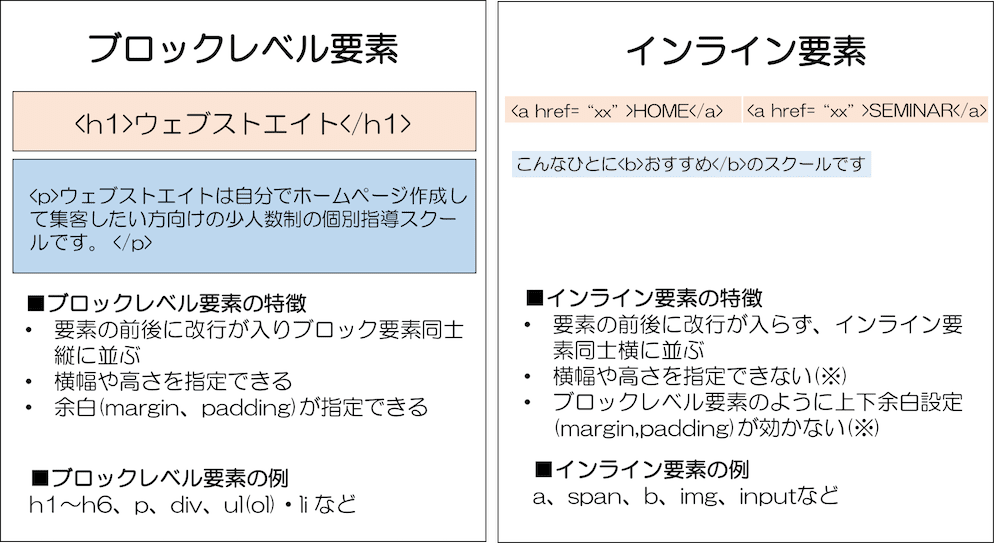
インライン要素 ブロックレベル要素とcss Display の使い方 Webst8のブログ




Paqnu2lmyu4icm




Css 行高設定css3 Cvyup




Html Tableで表作成する方法 レイアウトの方法まで完全網羅 Webcamp Navi




Cellspacingやcellpaddingをcssで指定するには Tableタグをcssでデザインする方法 向壁虚造




テーブル Cssデザイン スタイルシート Css Php Javascript Room




Paqnu2lmyu4icm




Make Easily 超初心者でも簡単 あなたもできるhp作成 リファレンス テーブル




Div Padding Size Css Page 1 Line 17qq Com




Printスタイルで気をつけたい基本的なこと フロントエンド Rachicom




Div Padding Size Css Page 1 Line 17qq Com




Tableで作る表をシンプルでキレイに作るhtmlとcss Start Point




Padding Margins 4 Sides Page 1 Line 17qq Com



Cssのmarginとpaddingでtable内のセル間隔を指定する方法を現役デザイナーが解説 初心者向け Techacademyマガジン




Htmlのtableでテーブルを作る方法と応用テクニックを解説 Webliker




Css Table Cell で横並びにしたときの最両端のスキマを埋めたい Css Html Css 教えて Goo




Div Padding Size Css Page 3 Line 17qq Com




最高 Table 余白 消す 画像ブログ




Css テキストエリアの謎の下余白はdisplay Blockで消せる ホームページ制作 Webマーケティングは奈良のjiguma



Htmlでページ上部の空白 余白を消す方法



外側の余白を指定する方法 Tempnate Hp設置マニュアル




初心者向け Css 内部余白paddingタグの使い方の基本を解説 Webst8のブログ




テーブルのセルの隙間をリセットするcss Qiita




Css Table Cellに余白をつける方法 Designmemo デザインメモ 初心者向けwebデザインtips



Htmlのtableでテーブルを作る方法と応用テクニックを解説 Webliker




Html Cssでtableの列 カラム 幅を均等に指定する方法 ホームページ作成 All About




Table要素で作成したテーブルをcssでデザインする




Paddingで余白の取る方法 Htmlで読みやすい文書を作ろう ポテパンスタイル




ワードプレステーマhestiaのカスタマイズ 余白調整のcss 白いひまわり




表 Table の作り方と装飾の変え方 Html Css




ウェブページ周囲の余白サイズや背景色を調整する方法 ホームページ作成 All About




Table Block Design




今更聞けない エンジニアのための Css の基礎講座 ボックスモデル編 株式会社ヌーラボ Nulab Inc



Css Display Table Cellにmarginを指定して間隔を作りたい時は J Cool Blog




Css Table Cellに余白をつける方法 Designmemo デザインメモ 初心者向けwebデザインtips




Cssで表を見やすく美しく テーブルのデザインを調整しよう 侍エンジニアブログ




Table要素で作成したテーブルをcssでデザインする




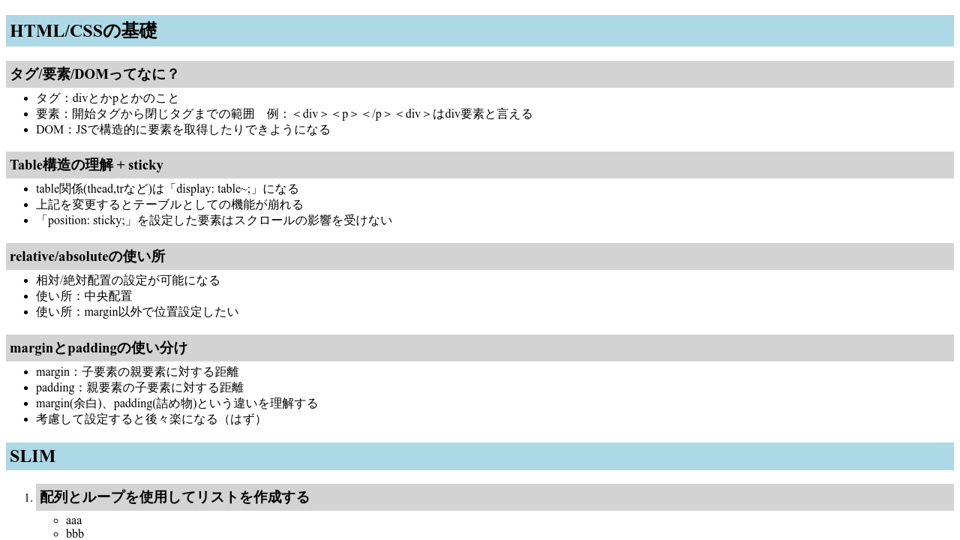
Codepen Test Slim Scss




7 4 テーブル セルのサイズを指定する 1日集中html Css講座 東京 大阪 名古屋 福岡 仙台 札幌 神田itスクール




Tableの隙間の間隔をcssで設定する方法を現役エンジニアが解説 初心者向け Techacademyマガジン



Margins On Table Cell In Outlook 16 Litmus




Cssコーディング 謎の余白ができた時の2つの対処法 ぱくぱくブログ




ウェブページ周囲の余白サイズや背景色を調整する方法 ホームページ作成 All About




レスポンシブ Cssで作るtableデザイン コーディング コードあり 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中




Table テーブル タグで表を作る方法 Html5 Css3版 ホームページ作成 All About




Css Table Cellに余白をつける方法 Designmemo デザインメモ 初心者向けwebデザインtips




Display On Off Element On The Home Page Elementor




表 Table の作り方と装飾の変え方 Html Css




Htmlでセルや行全体をクリック可能なリンクにする方法 ホームページ作成 All About




画像を設置した時にできる隙間を無くす Graycode Html Css




Gutter Width Css Page 1 Line 17qq Com




レスポンシブwebデザインに対応させるtableレイアウトcss Htmlとcss3 新潟の企業様のためのホームページ制作会社 株 アテンド




テーブル Cssデザイン スタイルシート Css Php Javascript Room




Page Break Workaround Javascript For Chrome Stack Overflow


コメント
コメントを投稿